发布时间:2018-05-14 编辑:钰歆博客 阅读(152)
后端缓存方式:
1.数据缓存
$cat_data=S('catdata');
if(!$cat_data){
$alldata=$this->select();
S('cat_data',$alldata,86400);
return $alldata;
}else{
return $cat_data;
}
2.静态页缓存

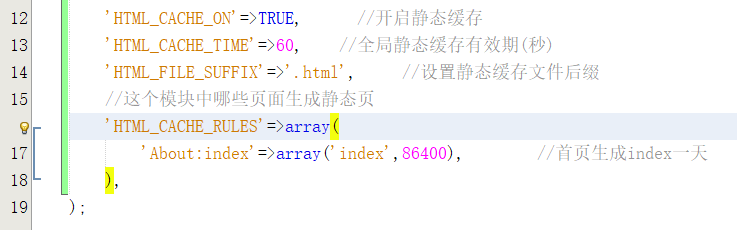
代码内容:
'HTML_CACHE_ON'=>TRUE, //开启静态缓存
'HTML_CACHE_TIME'=>60, //全局静态缓存有效期(秒)
'HTML_FILE_SUFFIX'=>'.html', //设置静态缓存文件后缀
//这个模块中哪些页面生成静态页
'HTML_CACHE_RULES'=>array(
'About:index'=>array('index',86400), //首页生成index一天
),
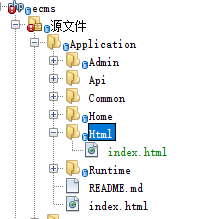
开启静态页面缓存后,首次渲染输出的时候,方法内输出也会被输出到页面上,并且会创建用于存放静态页面的目录【html目录就是静态页面的存储目录】,第二次输出就只会输出缓存的静态页面.

eg:第一次访问时,页面也会输出666,第二次就只会输出页面
前端缓存方式:
参照:
//写缓存
localStorage.setItem("coffeePrice", "28");
//读缓存
localStorage.getItem("coffeeType");
//删缓存
localStorage.removeItem("coffeeType");
//清缓存
localStorage.clear();